Here we have a showcase of a ReactJS rebuild that I worked on for Children’s Health Defense. We migrated the site from WordPress to ReactJS.
We started out by building a WordPress API using PHP to transfer over the data temporarily while setting up the initial site. We eventually transitioned fully over to a Sanity headless CMS in place of the WordPress CMS.

Main technologies used in this project
- ReactJS
- NextJS
- TypeScript
- Tailwind
- PHP
- Regular Expressions
- Sanity
- WordPress API
- Axios library



CHD ReactJS Site Sections
I enjoyed working on the different parts of this site. You can see some of the different sections below.
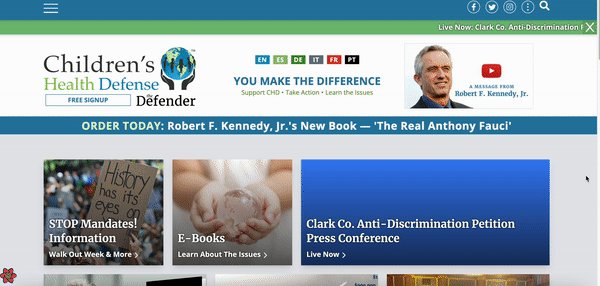
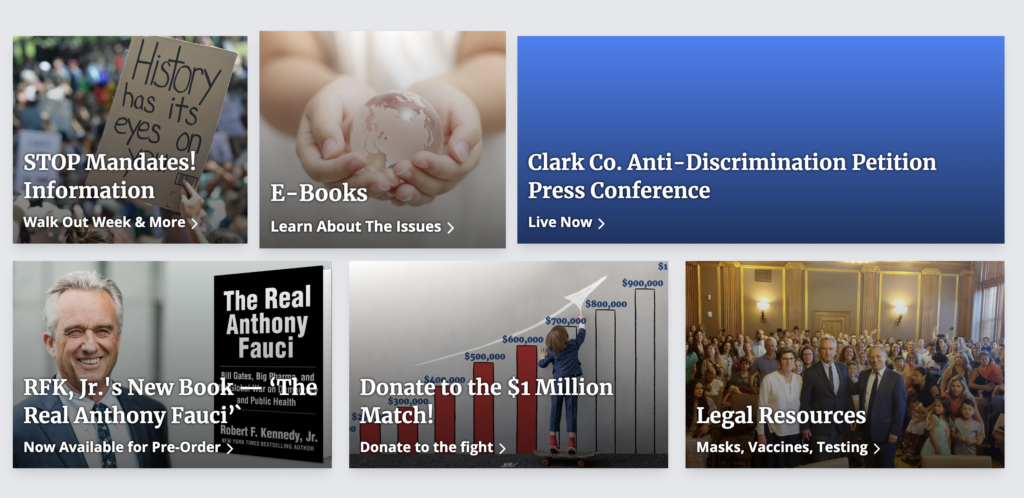
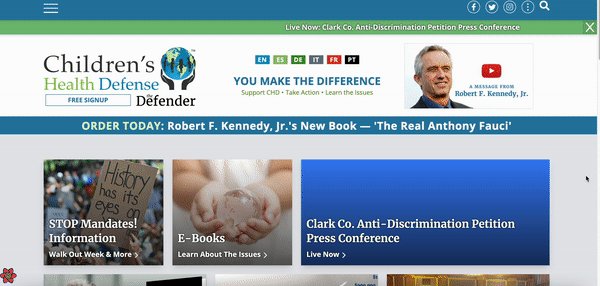
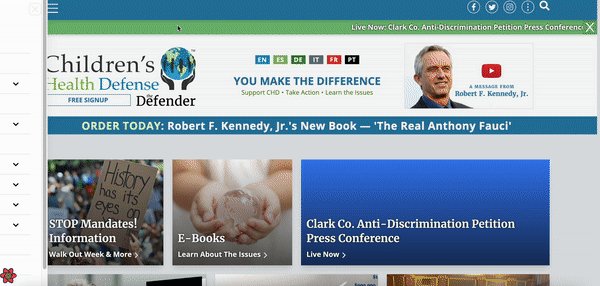
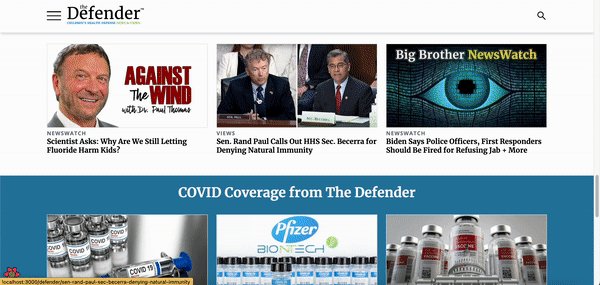
Homepage Sections

Homepage built into different sections. One for header, featured cards, Defender articles, and so on.
Enjoyed setting up different components for the homepage. Made use of APIs we built to pull recent data for featured cards, Defender articles, and CHDTV section.
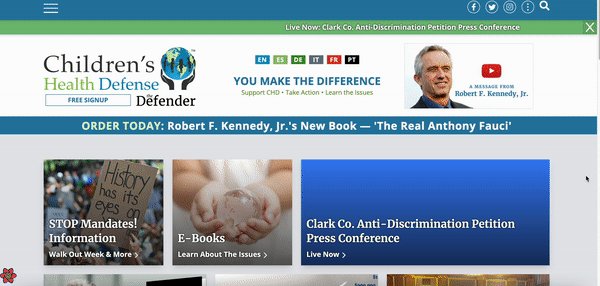
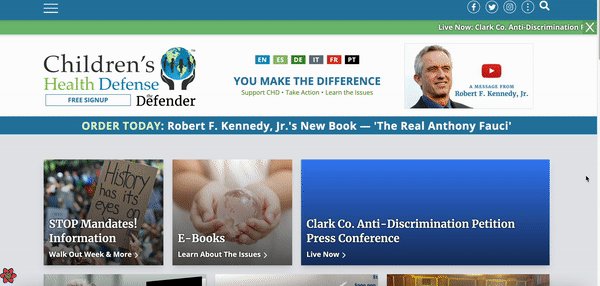
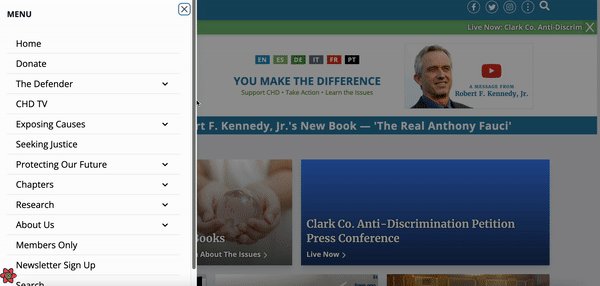
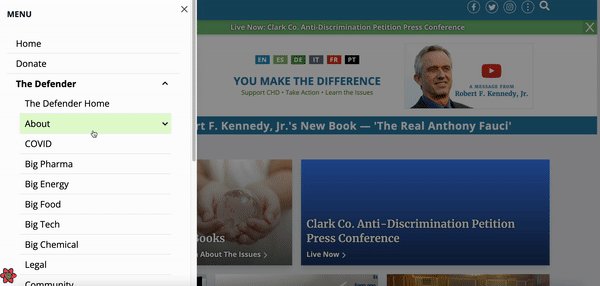
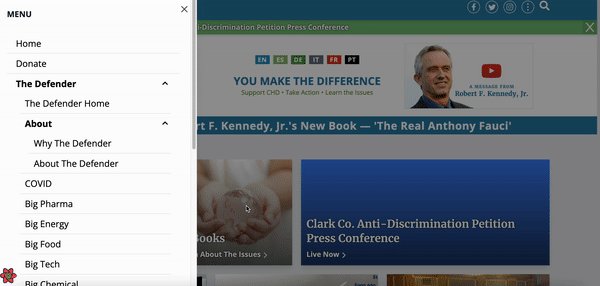
Sidebar Navigation Menu Slide-Out
Sidebar element can be seen to the right. Built with the “@headlessui/react” npm library to add transition animations.
Programmed hierarchical dropdown menu structure from scratch using JSX conditional statements.

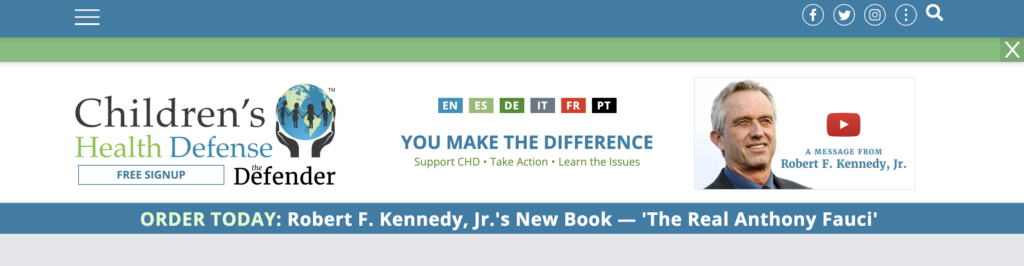
Homepage Header
The homepage header contained 3 separate sections, and at times took some tricky Tailwind styling to get the layout to match the original layout exactly.

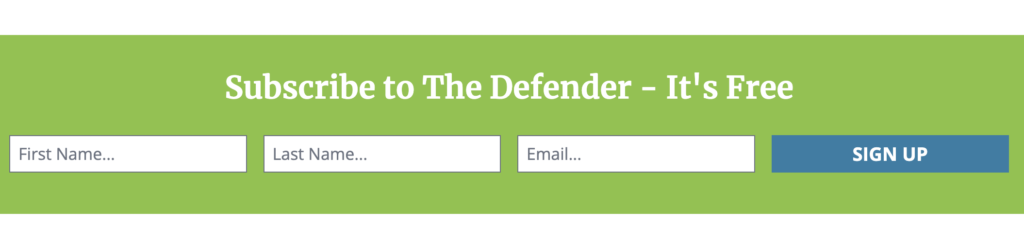
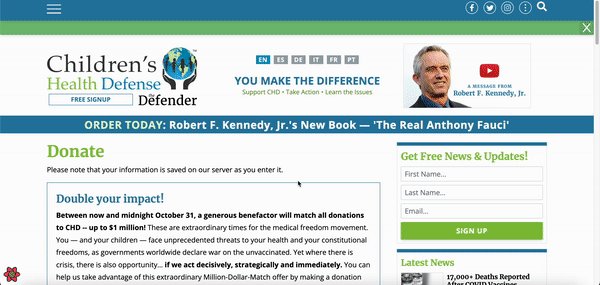
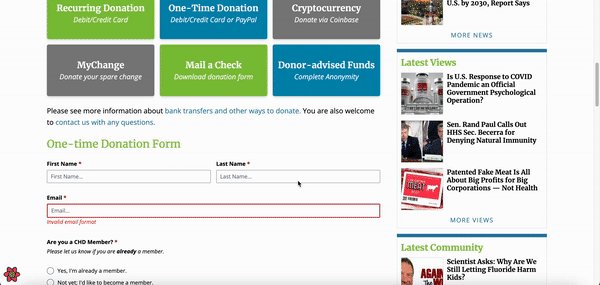
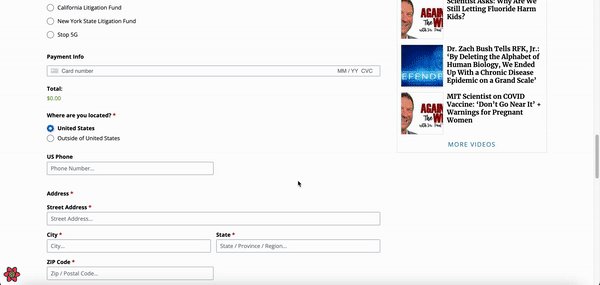
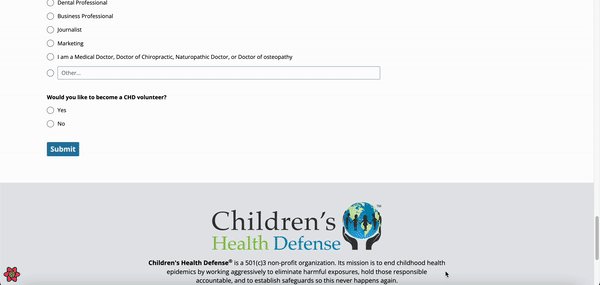
React Forms
Built forms using input and form elements in standard React/JSX and adding the npm package “react-hook-form“. Integrated payment using the Stripe API.
Created some form verification from scratch using regular expressions, but then transitioned to the react-hook-form library which had verification built in.

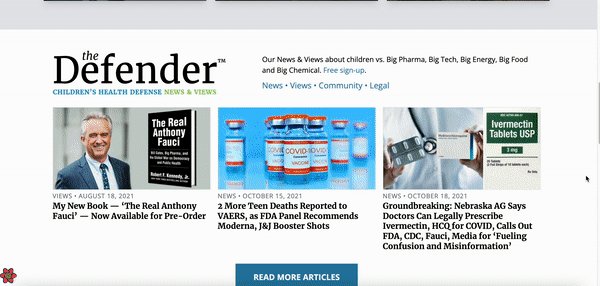
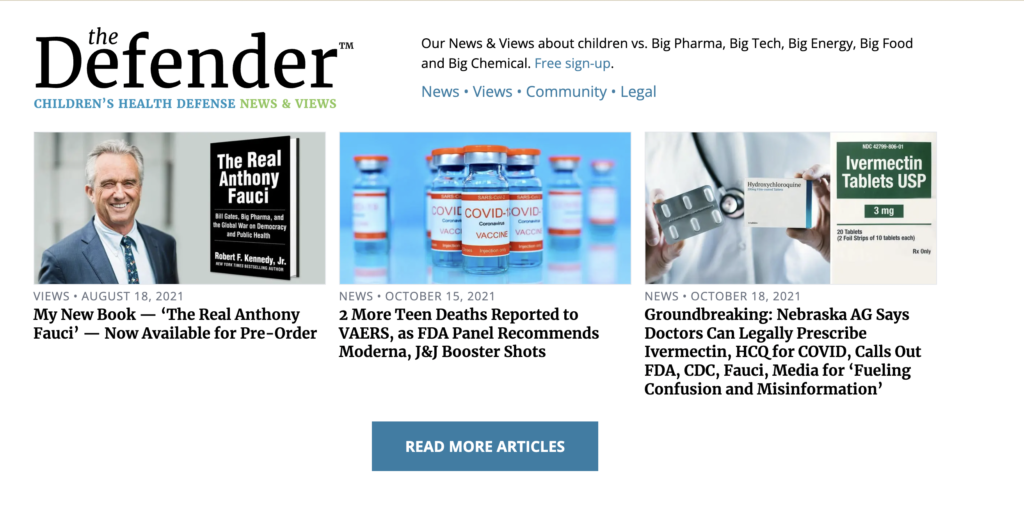
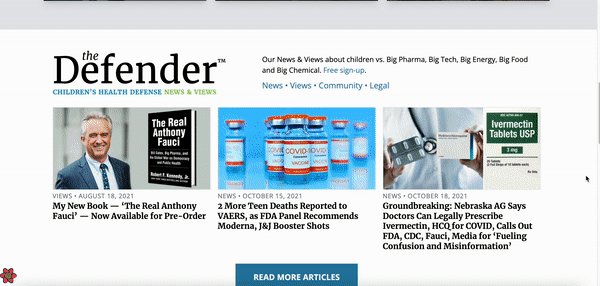
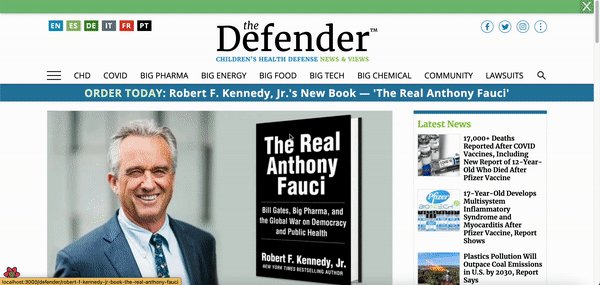
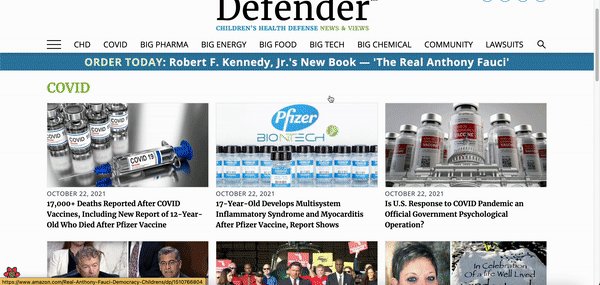
The Defender Homepage

The Defender is a newsletter and sister site of Children’s Health Defense’s main website. Some of the React components from the main site were reused here with a bit of restyling.
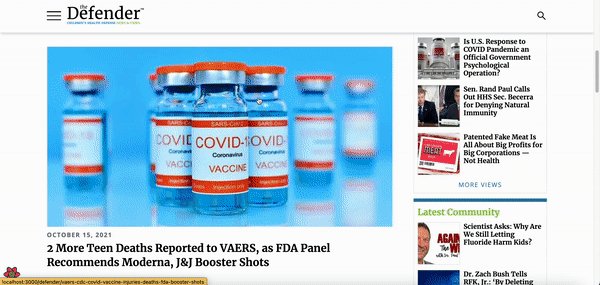
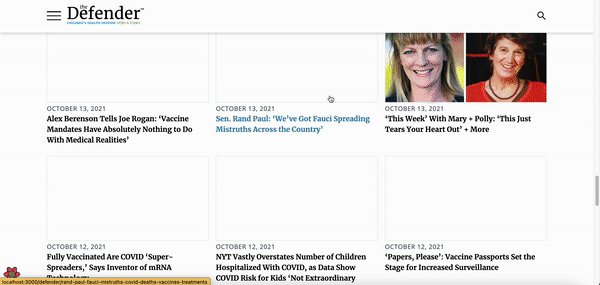
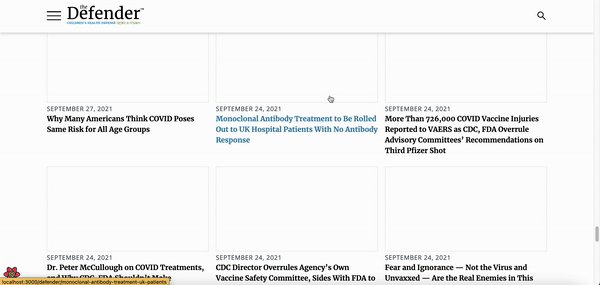
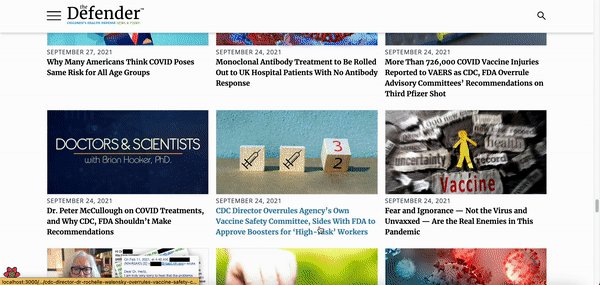
The Defender Categories
The Defender used a template that I built for several different categories of articles. All of these used routing using Axios, the WordPress API, and eventually Sanity to display data.
Infinity loading was implemented here, using the npm library “react-infinite-scroll-component”.

Summary
Overall this was an extensive rebuild, and I loved the opportunity to grow my skills in ReactJS, NextJS, and Tailwind. I loved the backend routing that I was able to set up, and being able to write the bulk of the functionality for the data routing to the frontend, as well as many of the dynamic templates and forms.