Projects

Here you can view my completed web development projects.
(Angular, JavaScript, TypeScript, HTML, CSS)
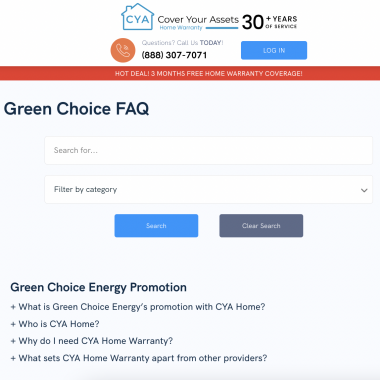
Search and highlighting functionality for FAQ page. Allows user to search keywords inside of titles and body content. Keywords are highlighted, and suggested titles are shown of matching FAQs.
(.NET, JavaScript, HTML, CSS, Sass)
(Angular, HTML, CSS, Sass, Bootstrap)
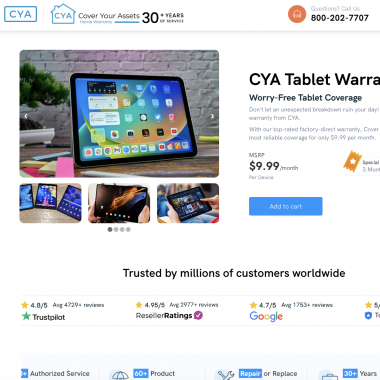
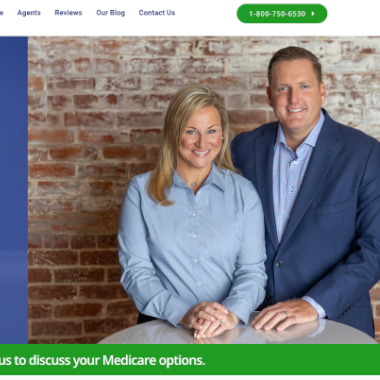
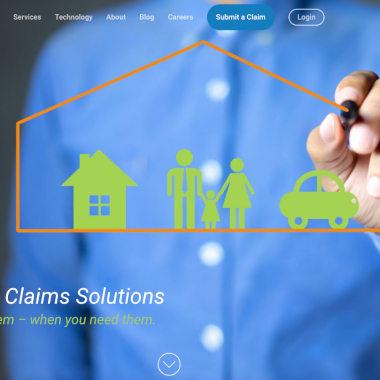
Landing page for purchasing insurance for tablets.
(HubSpot CMS, JavaScript, HTML, CSS)
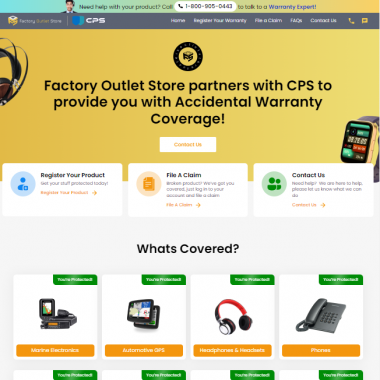
Landing page developed using HubSpot CMS. A fun part of this project was developing custom modules within the HubSpot software. The HubSpot CMS allows the developer to generate modules where content can then later be added to a CMS by an admin, and that way items can be updated individually.
This gives an effect of the CMS working like a page builder, but with the ability to easily create and add custom coded elements.
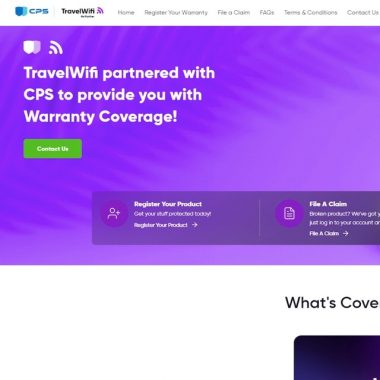
(ASP.NET, HTML, Sass, Bootstrap)
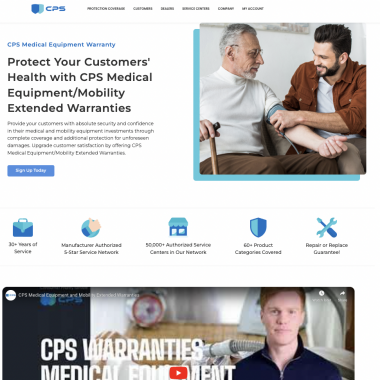
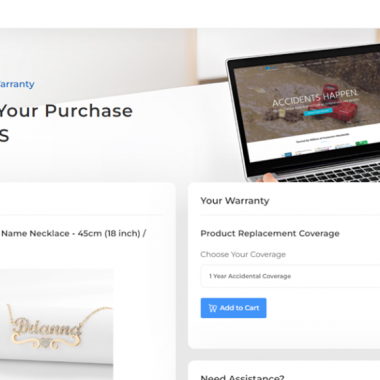
Landing page for medical device warranties.
(ASP.NET, HTML, Sass, JavaScript)
(ReactJS, Tailwind, NextJS)
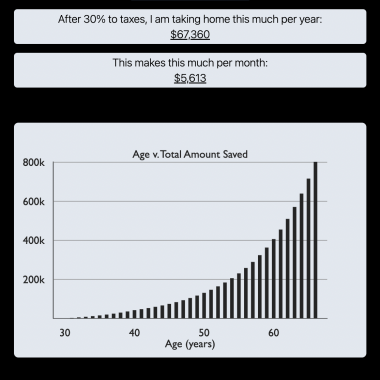
Investment calculator which allows user to calculate how much a monthly investment will grow to after a number of years.
For example, user can choose to invest $100 over a 10-year period at 10% interest, and see what that amount will have grown to at 65.
I enjoyed setting up the equations and graphs for this project. I started by working out the numbers in Excel, and then figuring out how to translate the equations to JavaScript. 📊
(PHP, HTML, Sass, JavaScript)
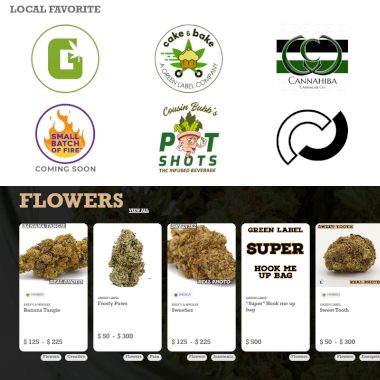
WooCommerce dispensary website heavily utilizing custom PHP templates and custom PHP functionality.
One of my favorite parts of creating this site was programming the filtering functionality for the products. We had certain products organized in multi-tier categories using custom post types, and since WP provides only single-tier filtering, I was tasked with programming a filter for multiple tiers.
(PHP, WordPress, Advanced Custom Fields, Custom Post Types)
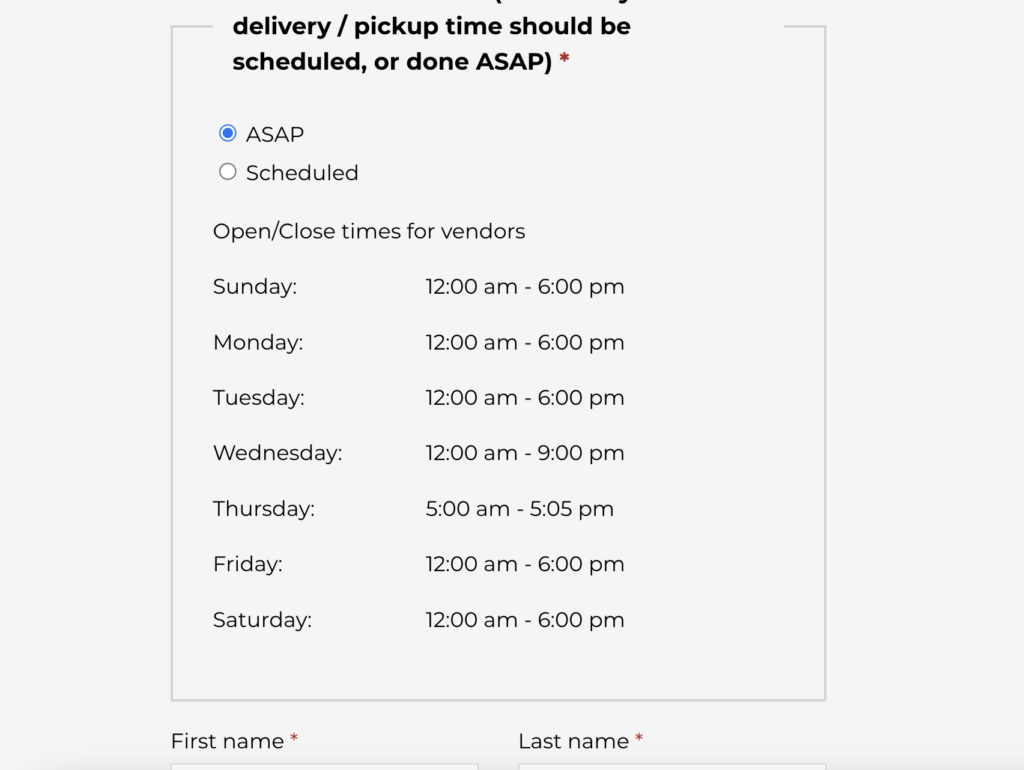
Custom feature allowing Dokan vendors on WooCommerce to set their stores’ opening/closing times.
(XML, WooCommerce)
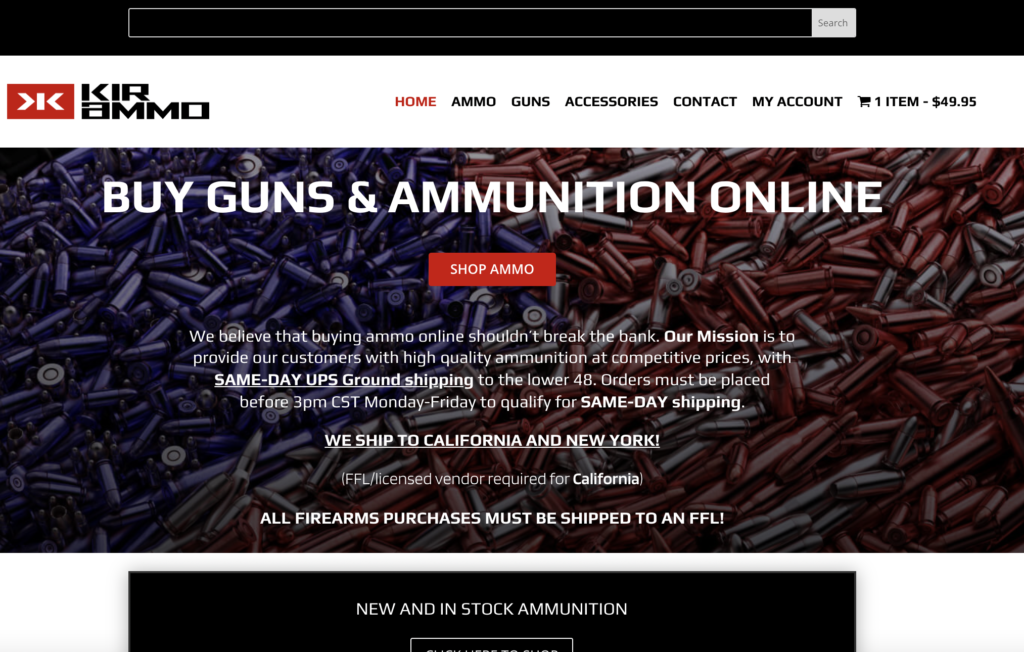
Constructed an XML feed for KIR Ammo so that their stock would show up in an ammunition search engine, found on Ammoseek.com.
Also worked on product filter for KIR Ammo’s WooCommerce store.
View example search results of KIR Ammo products on Ammoseek.com
(ReactJS, HTML, CSS)
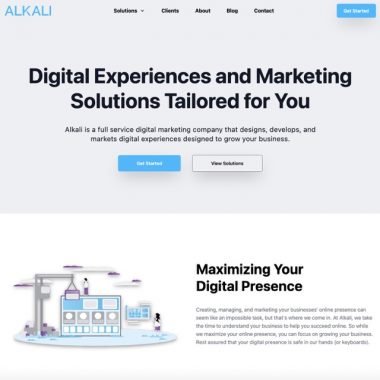
Added some functionalities to Alkali Designs using ReactJS. Made use of object structures to access data easily.
(ReactJS, NextJS, Sanity)
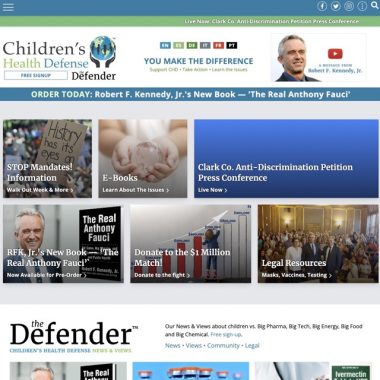
Ground-up rebuild of 50+ page WordPress website using ReactJS and Sanity as a headless CMS. I really enjoyed writing most of the core functionality of this project in React: Routing the data, building templates, and setting up forms and payment methods from scratch.
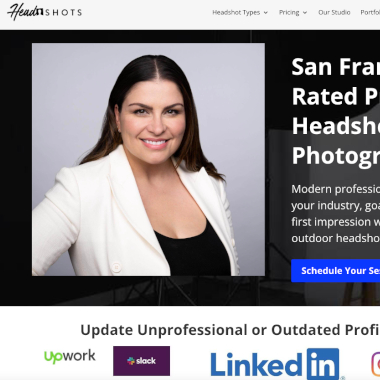
(HTML, WordPress, Divi)
Fixed broken navigation issues and updated styling for WordPress / Divi site for portrait photography.
(ASP.NET, Sass, CSS, JavaScript)
Warranty landing page built with ASP.NET, HTML, and Sass.
(PHP, HTML, CSS, WordPress)
WooCommerce dispensary website heavily utilizing custom PHP templates and custom PHP functionality. Original site that Craft Connect (other project in this portfolio) was based on.
One of my favorite parts of creating this site was programming the filtering functionality for the products. We had certain products organized in multi-tier categories using custom post types, and since WP provides only single-tier filtering, I was tasked with programming a filter for multiple tiers.
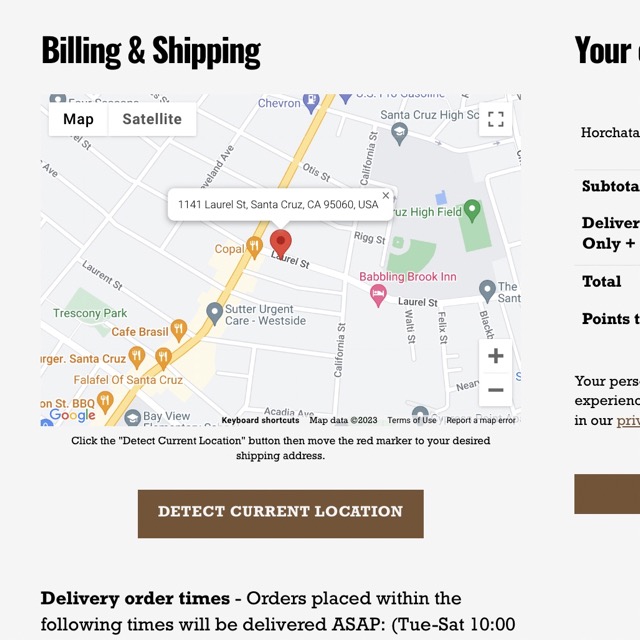
(REST API, WordPress)
Google Maps API integration to fetch user location on WordPress checkout page.
(WordPress, jQuery)
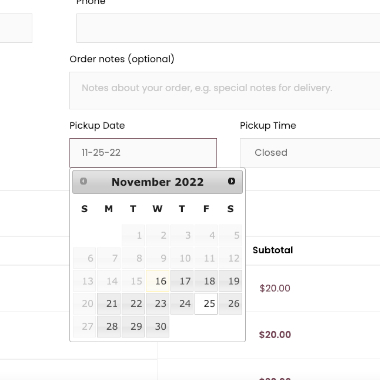
Used jQuery to make certain days unselectable in a jQuery calendar module. Couldn’t get days to grey out according to standard method, so used a method that already existed in code to remove times from other days.
Selecting certain days just removes all dropdown options for “Pickup Time”, and replaces them with “Closed”.
(HTML, CSS, PHP, WordPress)
Fixes to homepage and navigation bar for this website. Navigation links were not working correctly.
Going in to WordPress theme builder settings was able to figure out that this needed to be resolved by using id’s in a unique way for this particular builder, along with sections set up via WP posts.
(HTML, PHP, JavaScript, WordPress, Elementor)
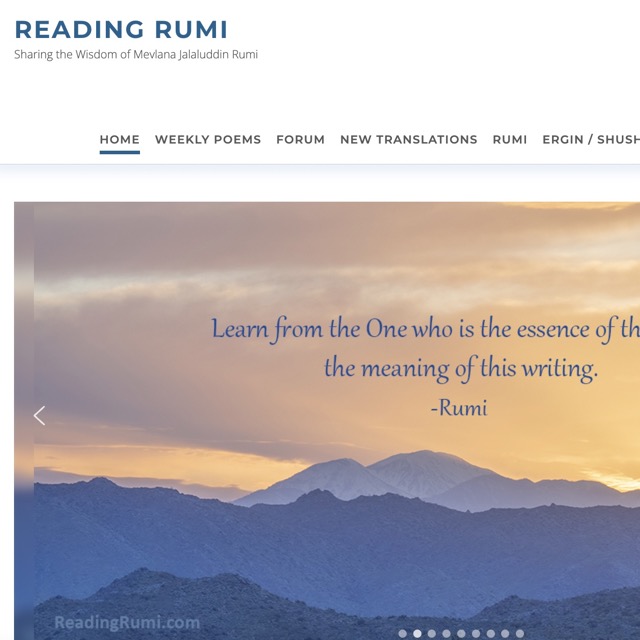
Blog website for Rumi poetry. Integrated a forum to this site and managed products for the WooCommerce bookstore.
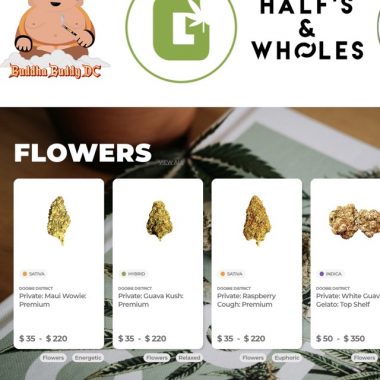
(HTML, JavaScript, PHP, Sass, WordPress)
Custom theme development with PHP for a cannabis sales company based in Washington D.C.
(WordPress, Flodesk)
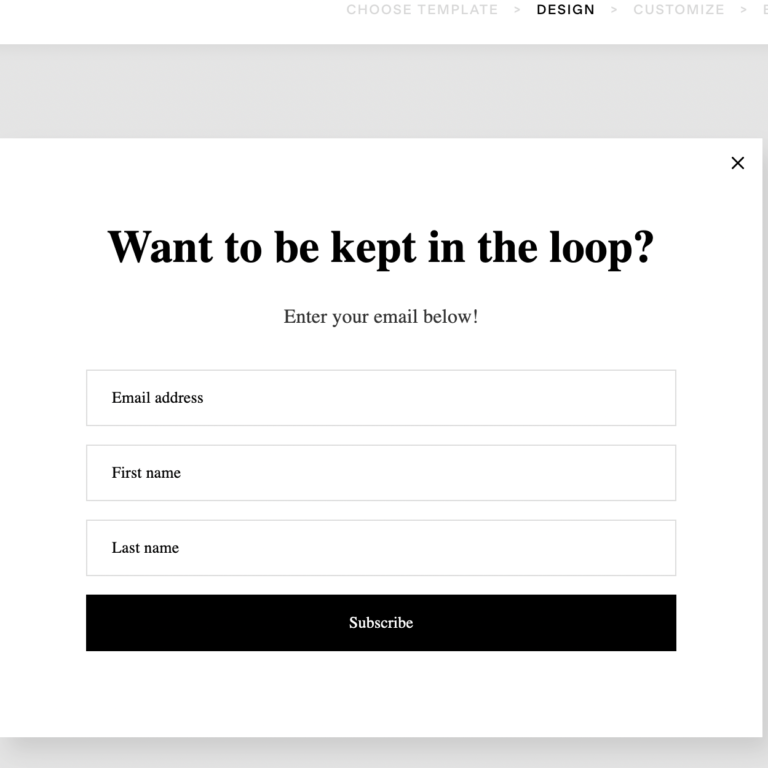
Replaced WordPress Popup Maker popup with a popup from the 3rd party Flodesk app.
(PHP, HTML, WordPress)
Implemented membership functionality for online speech therapy school.
(ReactJS)
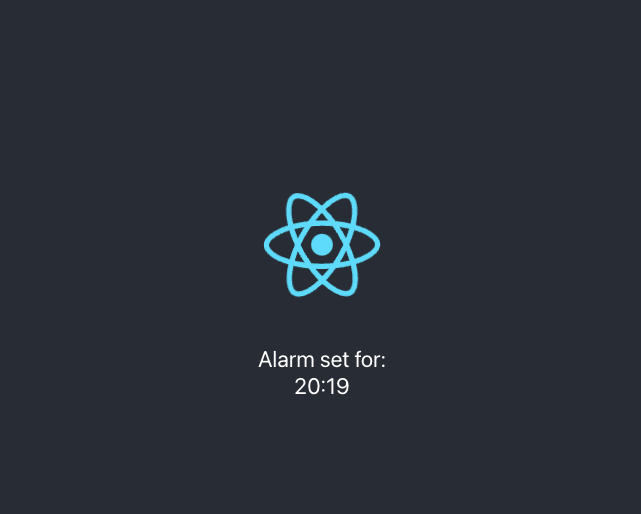
ReactJS alarm clock that simply sets alarm to next :09 minute of current 10-minute block.
Great for quickly setting an alarm that ends on the 9th minute when using a time tracker that runs in 10-minute block increments.
A fun part of this project was figuring out how to use JavaScript times and math rounding to display the :09 minute of the current 10-minute block.
(JS, CSS, HTML)
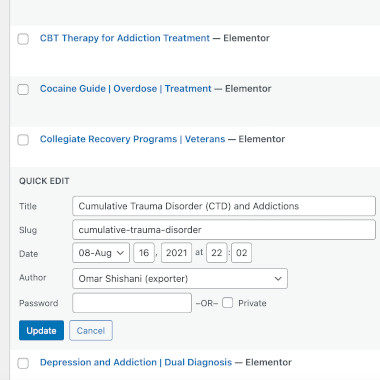
Exporting and importing selected WordPress pages/posts from one site to another.
(JavaScript, HTML, Divi, WordPress)
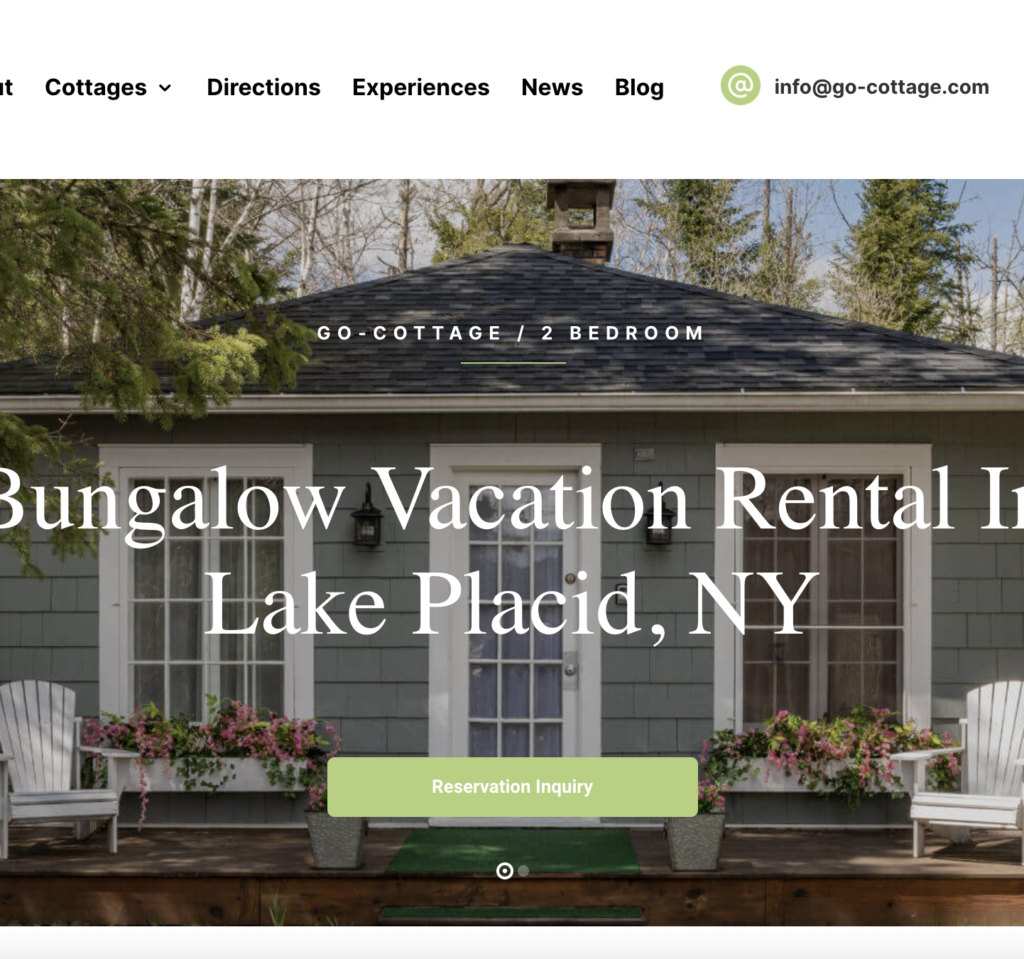
A site for booking vacation cottages. Built with Divi and custom JavaScript / HTML.
(PHP)
A plugin to allow for WordPress / WooCommerce admins to remove pricing completely from their store, but still allow users to check out and order.
This functionality can be useful if a store needs to be used to place orders for products, where payments will be handled elsewhere.
(HTML, CSS, WordPress, PHP)
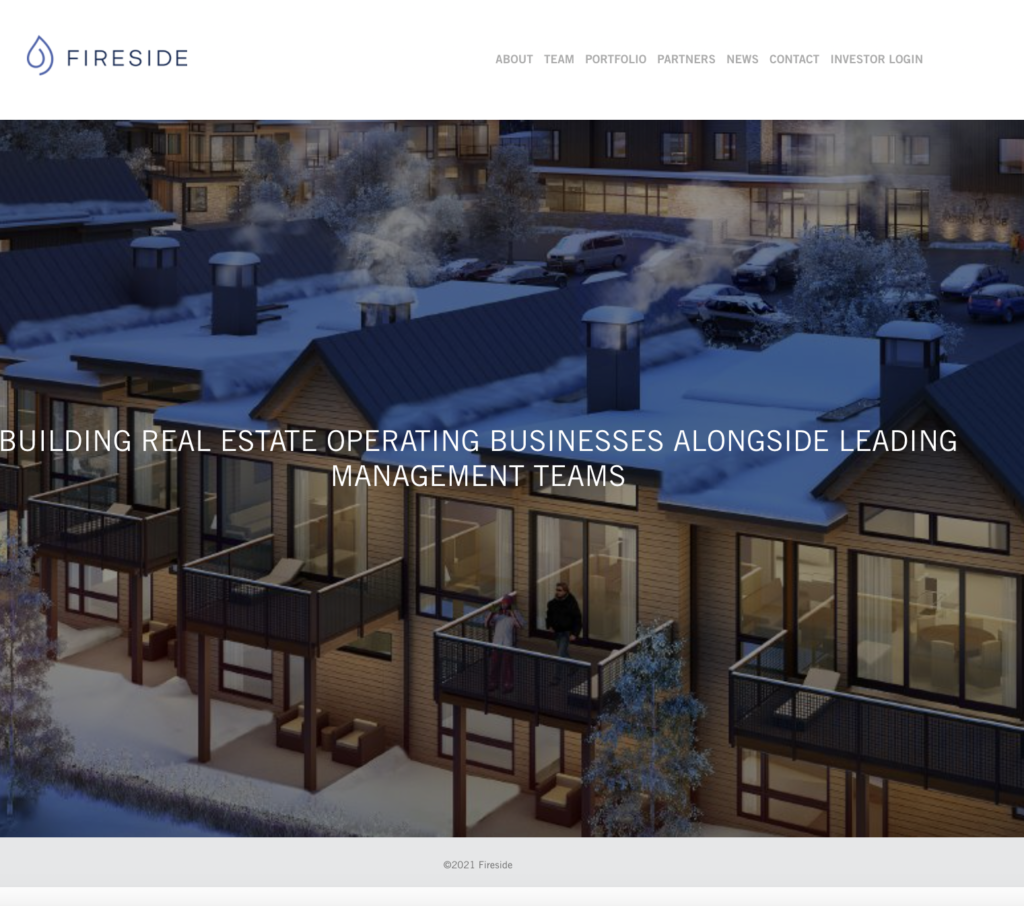
Custom theme development with PHP for a real estate investment company’s website.
(ReactJS, Express, NodeJS, React-Bootstrap, Sass)
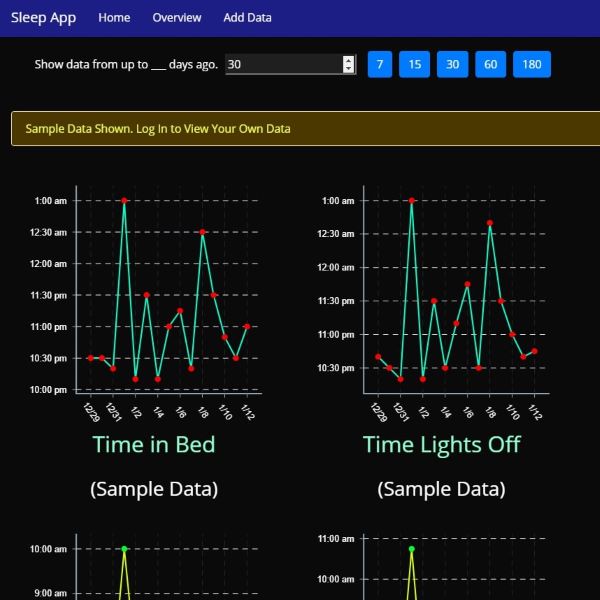
An app for tracking sleeping habits, to help sleep study patients continue to track their sleep improvement progress. Working with data visualization was enjoyable, albeit a bit tricky.
I had fun adding a “night mode” feature to this site. You can log in to try out adding data with the username “omar” and password “omar”.
(ReactJS, Express, NodeJS, React-Bootstrap, Sass)
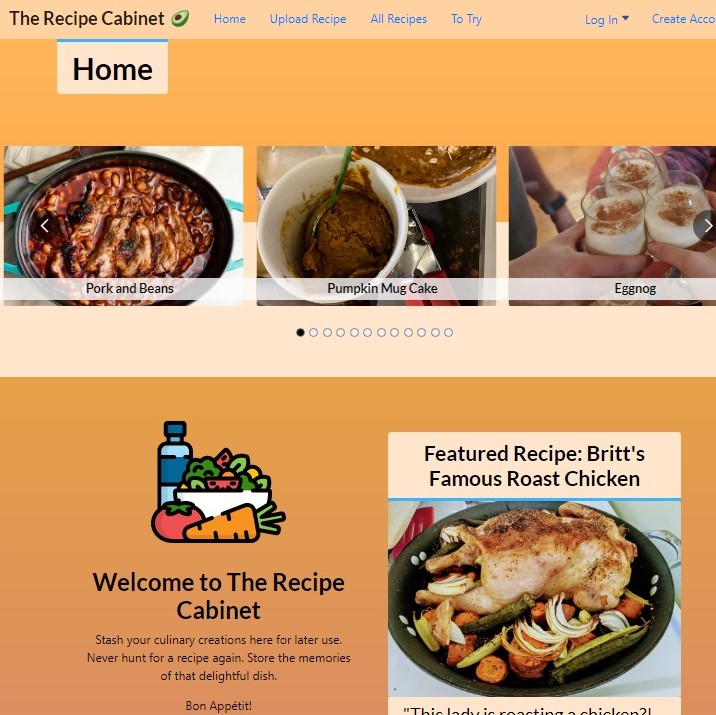
A fullstack React recipe collection application for a client. This app is a site for users to upload and share their recipes with others. It has been exciting and a rich learning experience to connect an Express server app with REST APIs that I created to a React frontend.
(HTML, CSS, WordPress, Elementor)
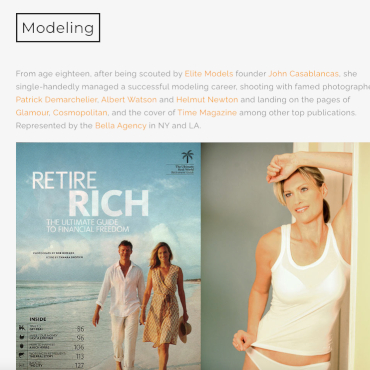
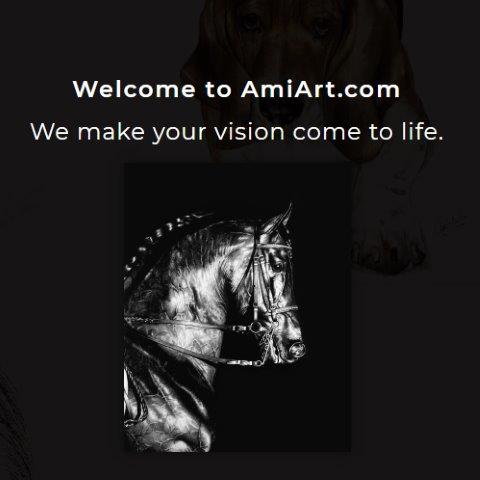
Artwork display and shop for client. I enjoyed working with all of the client’s beautiful artworks, and bringing her website back to life, as she had had one many years ago that had gotten hacked and was rendered unusable.
(HTML, CSS, WordPress Blocks, Elementor)
This was a rebuild for the client of the original site I built for her using HTML and CSS. Using WordPress is a joy, and it can often be more complicated than one would think. I enjoyed working with plugins, customizing a theme, and animating the site to produce an excellent user experience.
(CSS, HTML, JavaScript)
A web logo for a client I designed and drew in Adobe Illustrator, then animated using CSS animations, as well as animations written in JavaScript. This logo was an incredibly fun challenge. The most difficult part was making the paths of the letters interact smoothly with each other, but once it was complete the client and I felt so good!
(JS, CSS, HTML, jQuery)
This portfolio page was created using only HTML and CSS. It was a great joy to learn how to animate all of the sidebar buttons, and to add my video background.
(JS, jQuery, CSS, HTML)
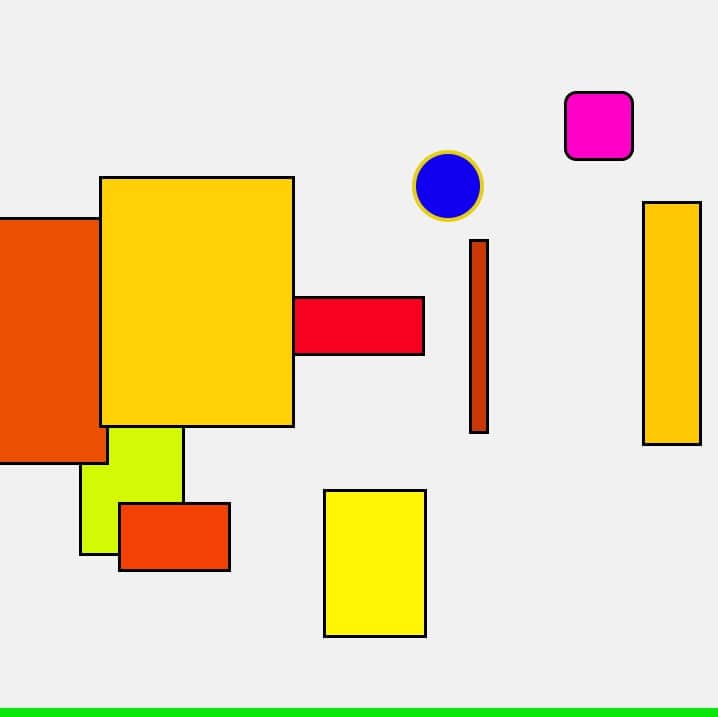
I was exited to design and create a game, and to make a movable object with JavaScript, that could interact with other moving objects. This game served as a great foundation to create even more advanced interactive coded games.
(JS, jQuery, CSS, HTML)
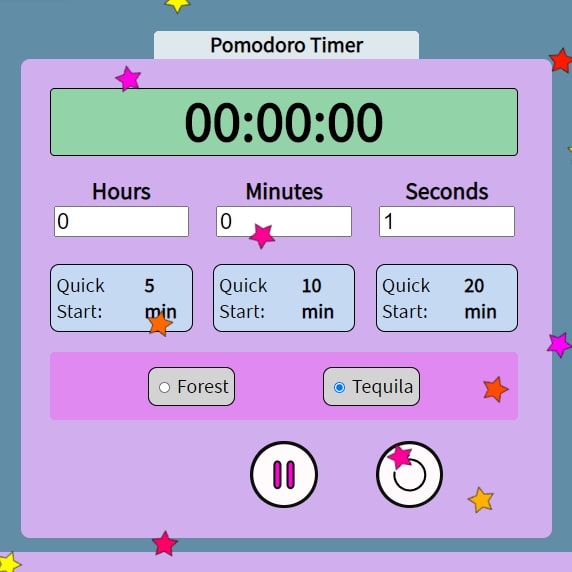
This project was created to advance my knowledge of using jQuery together with JavaScript. The real challenge of the timer was making making the hours, minutes, and seconds reset at their respective intervals of 60.
(ReactJS, HTML, CSS)
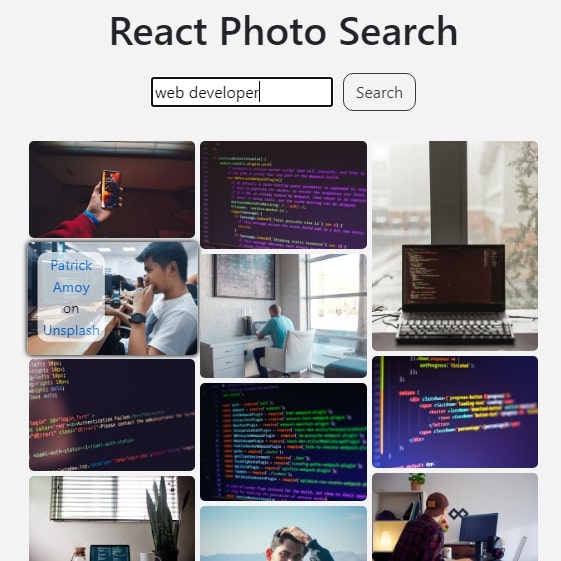
This project was created using the Unsplash API. It was a challenge to get the images to stack correctly, and to learn to implement npm packages in my React app, but this was a challenge rich in learning.
(ReactJS, HTML, CSS)
The most challenging part about this project was creating the ability to go back to previous phases in the game. I enjoyed the challenge of creating a game history using state, and allowing the players to jump back to any point and restart.
(JavaScript, HTML, CSS)
Stopwatch timer created using JavaScript, HTML, CSS. Used as an example project for students when I was teaching high school web development program.
(jQuery, JS, CSS, HTML)
A pure HTML/CSS site created for a client. When creating a site from scratch with CSS and HTML, making the site responsive may be the biggest challenge. However coding a site gives a huge amount of control. The trade-off is that it takes a huge amount of work. Nevertheless, it was cool to create a site from scratch, and especially to include PayPal functionality!
(PHP, MySQL, Bootstrap)
This PHP project was an endeavor to be able to make a PHP controlled webpage with login and CRUD functionality. I love creating databases and using them to store and post data.
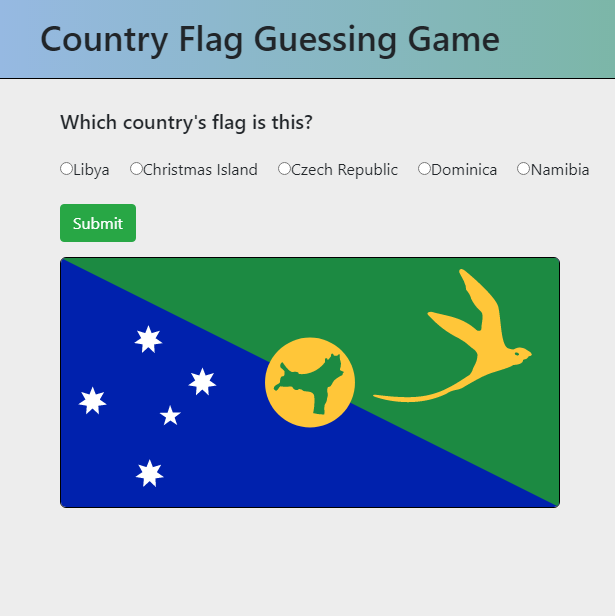
(ReactJS, HTML, CSS)
I enjoyed working with the country flags API, and integrating it into React. One challenging part of the project was making all of the buttons appear properly, when a new option was clicked and so forth.
(HTML, CSS, Bootstrap, Sass)
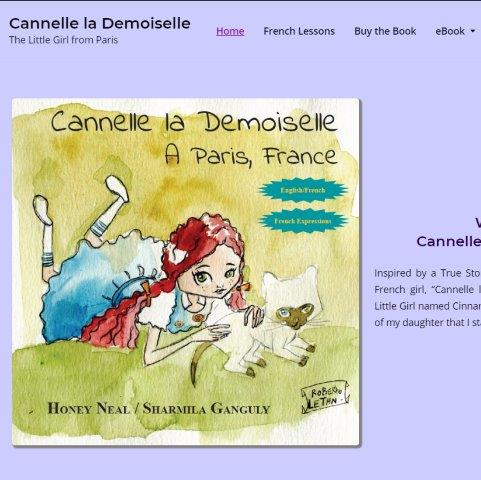
This site was a recreation of my site, CannelleLaDemoiselle.com, except in this recreation I rebuilt a template for the site so that I could learn Bootstrap and Sass. It was a joy to learn Sass, and the power of a CSS framework and preprocessor makes development much smoother!
(ReactJS, NPM, JSON-Server)
Blog app created using React and “json-server” from NPM. A fun part of this project was getting the json-server to connect and display the posts properly.
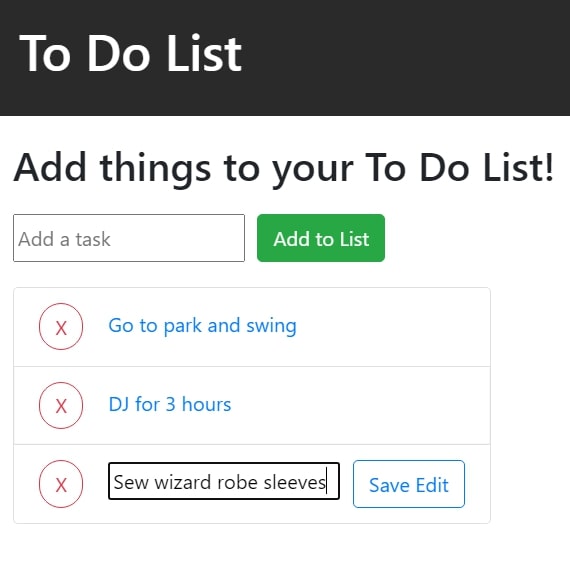
(JavaScript, Bootstrap)
The hardest part of this todo list was creating the editing functionality for each todo item. I love manipulating the DOM and adding new elements with JS, so I had lots of fun with this project.
(PHP, HTML, CSS)
I enjoy using PHP to interact both with the front-end and the back-end. Building a simple blog was much easier than I thought it would be.
(SASS, CSS, HTML)