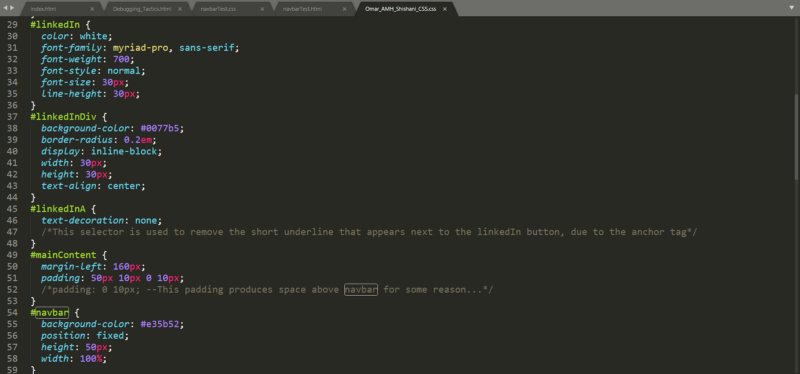
One great way to oragnize your CSS is by placing all the selectors in alphabetical order. I used to organize the ‘class’ and ‘id’ selectors in seperate alphabetically ordered clusters, but I think that it just becomes harder to find a selector this way, since you might not remember whether a selector was a class or an id.
I organize my properties within my CSS selectors in alphabetical order as well. However, sometimes several properties may work sort of in groups, and it would be more useful to have them together. In this case, you can use one lead selector and indent the rest of them in that group under the lead selector. This way you can keep the selectors in alphabetical order, but distinguish certain groups.

Palm Trees by Julian Myles on Unsplash