Intro
If we use the line-height CSS property, we can center inline elements vertically. The inline elements are automatically centered vertically within the line, so the line-height will allow us to center all of the elements in a line.
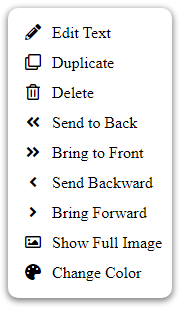
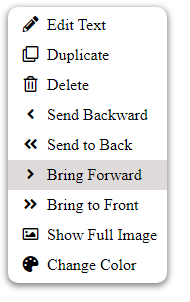
This comes in handy in the following case, where we want to create a right click menu that looks like this:

Starting
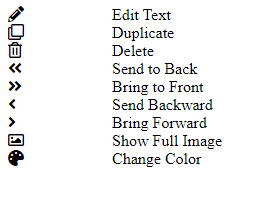
We start by adding the icons and text inline, and adding space around the icons. The icons are used from Fontawesome, and are <i> elements, so they are inline by default. From the following HTML code we set up wrappers for the text and icons:
<script src="https://kit.fontawesome.com/ef157ce96f.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="context_menu_styles.css">
<div id="contextMenu">
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="fas fa-pencil-alt"></i>
</div>
<div class="contextMenu-text-wrapper">
Edit Text
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="far fa-clone"></i>
</div>
<div class="contextMenu-text-wrapper">
Duplicate
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="far fa-image"></i>
</div>
<div class="contextMenu-text-wrapper">
Show Full Image
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="fas fa-palette"></i>
</div>
<div class="contextMenu-text-wrapper">
Change Color
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="far fa-trash-alt"></i>
</div>
<div class="contextMenu-text-wrapper">
Delete
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="fas fa-angle-left"></i>
</div>
<div class="contextMenu-text-wrapper">
Send Backward
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="fas fa-angle-double-left"></i>
</div>
<div class="contextMenu-text-wrapper">
Send to Back
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="fas fa-angle-right"></i>
</div>
<div class="contextMenu-text-wrapper">
Bring Forward
</div>
</div>
<div class="contextMenu-line-wrapper">
<div class="contextMenu-icon-wrapper">
<i class="fas fa-angle-double-right"></i>
</div>
<div class="contextMenu-text-wrapper">
Bring to Front
</div>
</div>
</div>We add a stylesheet to give space around out icons using “width” icons:
.contextMenu-icon-wrapper {
display: inline-block;
margin: auto;
text-align: center;
width: 100px;
}
More Advanced Styling
We add more styling to properly space out our lines, and to add the correct amount of space between the icons:
#contextMenu {
border-radius: 10px;
box-shadow: 0px 2px 6px 1px grey;
padding: 10px;
width: fit-content;
}
.contextMenu-icon-wrapper {
display: inline-block;
margin: auto;
text-align: center;
width: 25px;
}
.contextMenu-text-wrapper {
display: inline-block;
}
.contextMenu-line-wrapper {
line-height: 30px;
cursor: pointer;
width: 100%;
}
.contextMenu-line-wrapper:hover {
background: grey;
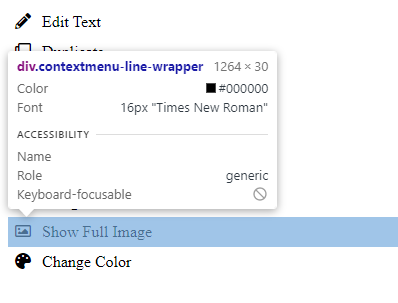
}We can see here that the content of each line is centered vertically:

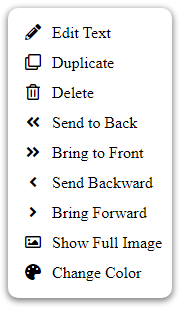
Adding a box-shadow and width: fit-content, we achieve a respectable popup menu look:
#contextMenu {
border-radius: 10px;
box-shadow: 0px 2px 6px 1px grey;
padding: 10px;
width: fit-content;
}
.contextMenu-icon-wrapper {
display: inline-block;
margin: auto;
text-align: center;
width: 30px;
}
.contextMenu-text-wrapper {
display: inline-block;
}
.contextMenu-line-wrapper {
line-height: 30px;
}
Summary and Live Menu
Using elements as an inline-blocks is a great way to easily center elements horizintally and vertically, especially since this can be very tricky when using block elements.
Adding some hover styling and padding, we achieve an excellent menu:

And here is a live version below!

