This post is in regards to the “Live Sass Compiler” VSCode plugin. Sometimes we want to “Watch Sass” in only certain folders. For example if we have some plugin files in our project folder, we don’t want to watch all it’s containing Sass files when we click “Watch Sass”.
See this post as a video here:
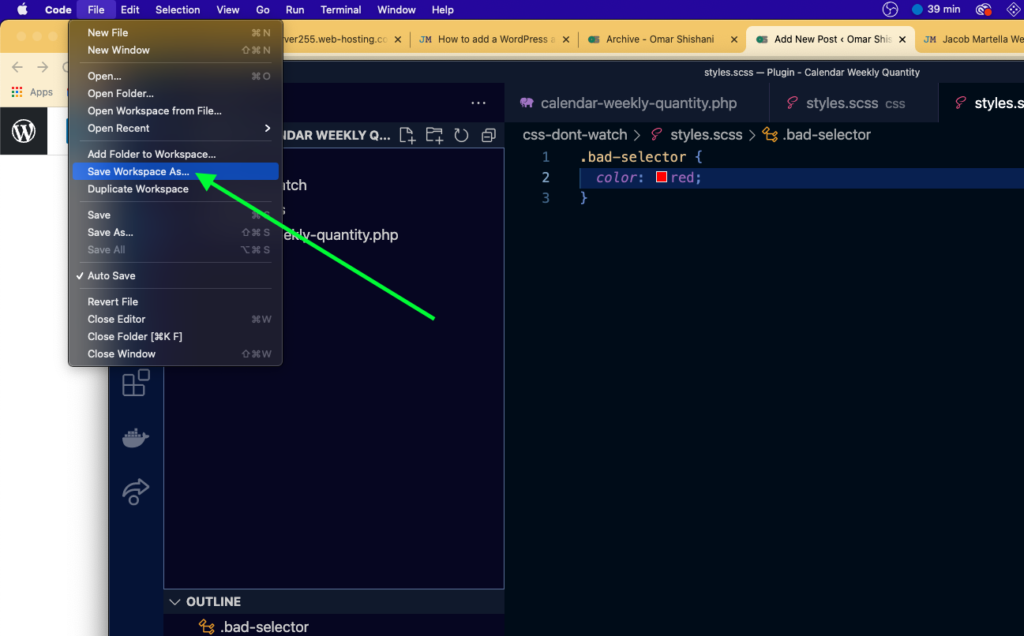
Step 1: Save Project As Workspace
The first thing we want to do is save our project as a workspace. This will allow us to exclude files from folders only in our project workspace, and not in all of our VSCode projects. (e.g., we don’t necessarily want to exclude all “/woocommerce” folders we ever work on).

Step 2: Modify .code-workspace JSON
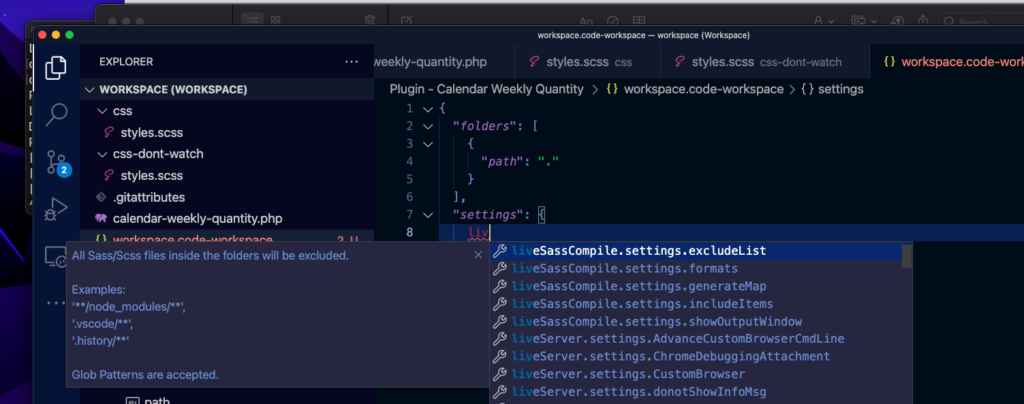
We want to add some settings to our code workspace for Live Sass Compile. We will do that by adding a “liveSassComplie.settings.excludeList” property to our settings. The value of this property will be an array containing paths for all items that are to be excluded. You may get an intellisense popup that will write the property:value for you:

We want to add the name of our folder inside of the array. When clicking the intellisense popup, “node_modules” and “.vscode” are automatically added. You can write these in if you like, and you didn’t get the popup:
{
"settings": {
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**",
"**/css-dont-watch/**", // "css-dont-watch" is the name of the folder I want to exclude
]
}
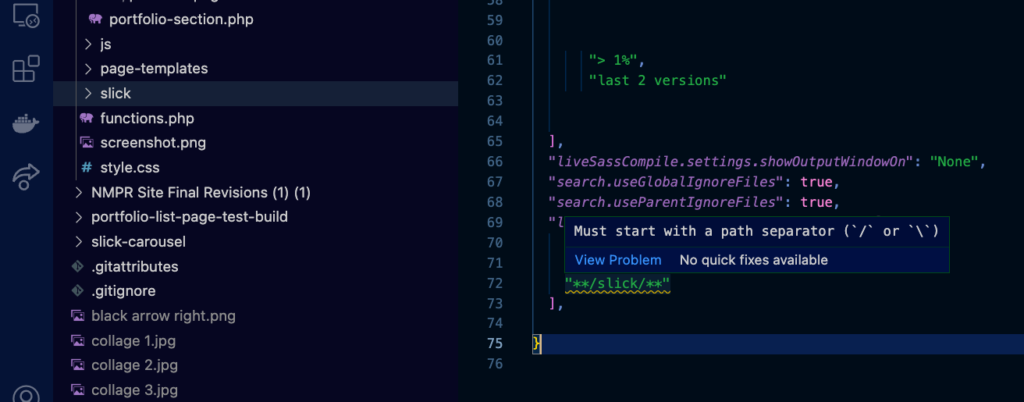
}Note: There seems to be an error message sometimes, that “path needs to start with ‘/’ “. However starting and ending with ‘/’ doesn’t work to exclude folders (at least the times I tried).

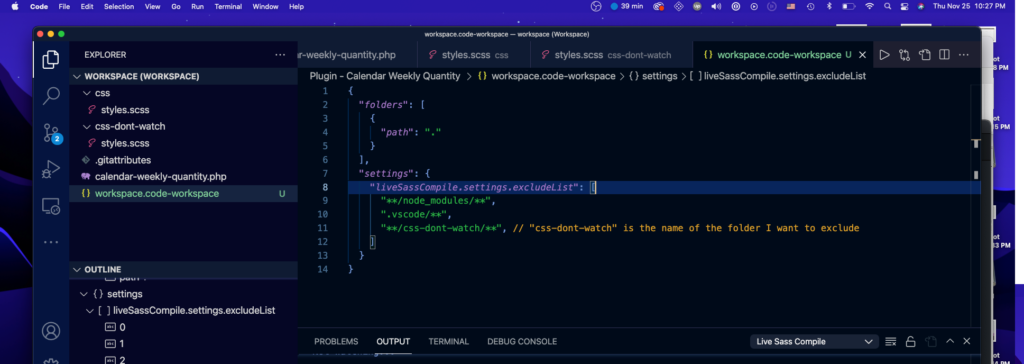
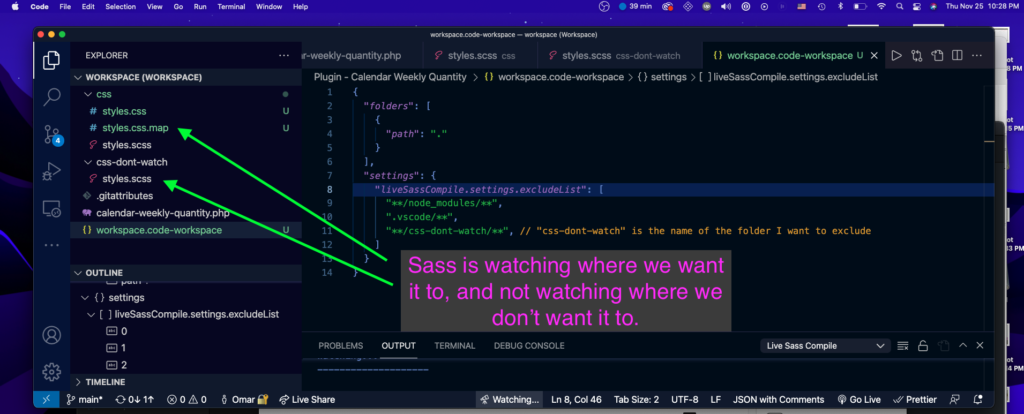
Here is a screenshot of the above code in the code editor:

Step 3: Profit!
Now we can click “Watch Sass” and all folders should be watched except those we excluded:

Bonus: Using “Include” instead of “Exclude”
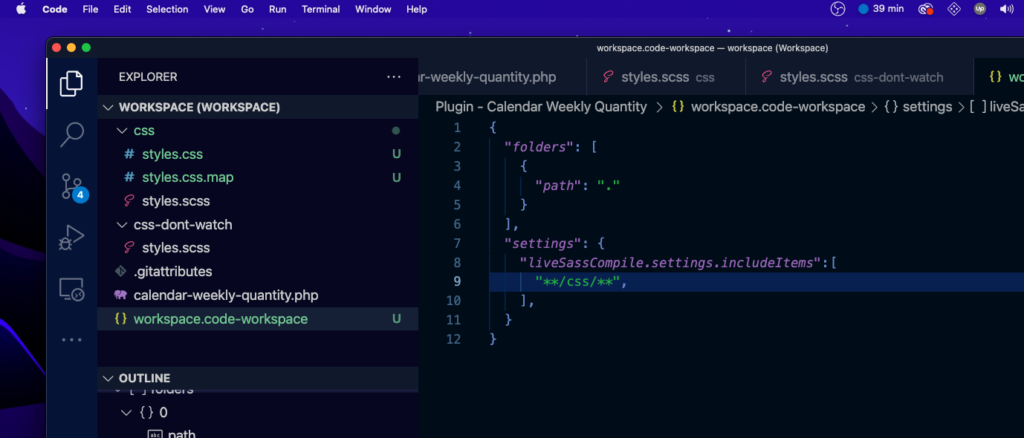
We can have a similar effect if we want to target only specific folders to watch, by using “liveSassCompile.settings.includeItems“. However I have experienced a bug with this setting where it wouldn’t continuously watch – I would have to click “Watch Sass” every time I made a change and wanted to compile. Anyway, bug doesn’t always happen, and it’s worth a shot:
{
"settings": {
"liveSassCompile.settings.includeItems":[
"**/css/**",
],
}
}
Good Luck!
Happy coding! 😸