After installing react-native, I was trying to initialize my first project for a shopping list tutorial. Running the command react-native init ShoppingList, I ran into some errors.
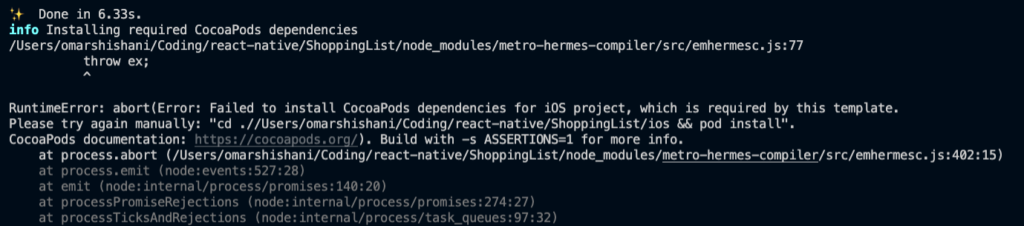
At the point where I was trying to initialize my React Native project, I was receiving an error that I needed to install a package called Cocoapods. I was receiving the error “Failed to install CocoaPods dependencies for iOS project, which is required by this template.
At some point I was also getting the error message You may have encountered a bug in the Ruby interpreter or extension libraries, when trying to install Cocoapods via the suggested method from the terminal output.
Searching the error message above on StackOverflow I found that installing a package called Homebrew allowed me to install Cocoapods. Installing Homebrew was done using Mac terminal command (see Homebrew docs):
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
The installation hung for a minute or two at a certain part, but after waiting it completed. It required two more commands to be run for setup.
After this, I used brew install cocoapods and was able to install Cocoapods on my Mac.

After installing Cocoapods, I tried again to initialize my project. (Note that it may be necessary to close all active terminal windows, and maybe restart the computer, after the Cocoapods installation – as per this StackOverflow comment).

After trying to init again, the initialization hung on Cocopods once more, with the Failed to install CocoaPods dependencies error message:

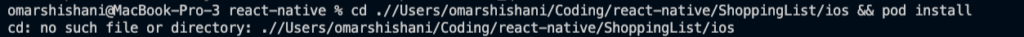
But once I followed the manual instructions and cd’ed into the /ios folder to manually install with pod install, the installation started. Note that I wasn’t able to use the command suggested by the terminal (Please try again manually: "cd .//Users/omarshishani/Coding/react-native/ShoppingList/ios && pod install".) When pasting in this command, I would get the error no such file or directory.

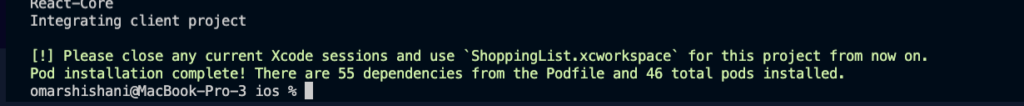
However I could see that I needed to manually cd into the /ShoppingList/ios folder, so I did this. I was in the parent folder of ShoppingList, so I used cd ShoppingList/ios && pod install:

After the Cocoapods installation started, it stopped and I got the error message [!] CDN: trunk URL couldn't be downloaded: https://cdn.cocoapods.org/all_pods_versions_3_2_5.txt Response: Timeout was reached :
![Terminal Error message: "[!] CDN: trunk URL couldn't be downloaded: https://cdn.cocoapods.org/all_pods_versions_3_2_5.txt Response: Timeout was reached"](https://omarshishani.com/portfolio-3.0/wp-content/uploads/2022/06/Screen-Shot-2022-06-21-at-2.17.08-AM-1024x89.png)
However after this, I cd’ed back into the parent folder, restarted react-native init ShoppingList, and then tried doing the Cocoapods installation once again with cd ShoppingList/ios && pod install. After repeating this process, the installation started working.

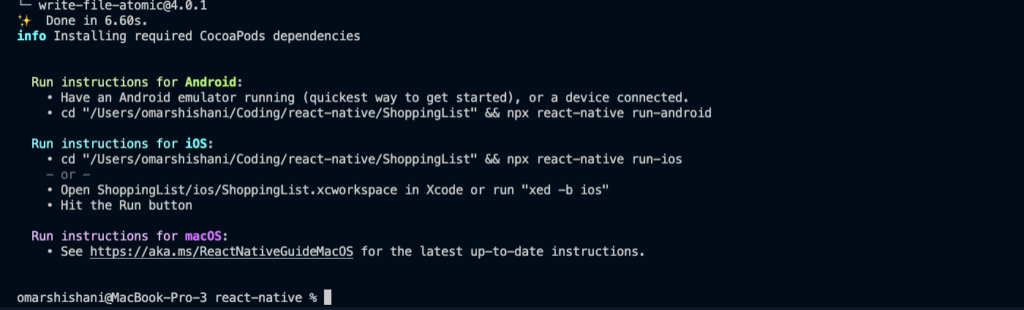
After this, using react-native init ShoppingList finally worked! (Note that if I didn’t delete the old ShoppingList folder before each new initialization, I had to confirm that I was re-initializing an existing project with the command yes when prompted):

That’s it! Good luck. 🙂
