
I have had trouble getting the CSS animations to have a smooth flow from the 100% mark to the 0% mark, in an animation where rainbow colors were to display for an even amount of time. I figured out, that the way to fix this issue, is to have your starting color (Orange) be designated at 100%, as well as at 0%. In addition, the starting color should be designated at the first animation interval after 0%. This means that orange has 3 keyframe percentages designated to it.
@keyframes O-rainbow {
0% {border: 50px solid orange;}
8.33% {border: 50px solid orange;}
25% {border: 50px solid yellow;}
41.66% {border: 50px solid green;}
58.33% {border: 50px solid blue;}
75% {border: 50px solid purple;}
91.66% {border: 50px solid red;}
100% {border: 50px solid orange;}
}

It doesn’t seem to make sense, because each other interval, (e.g. the interval from Green to Blue), has 16.66% in between. However, the interval from Red to Orange has only half of that, 8.33%, in between. However, the interval from 0% to 8.33% makes up for this difference, so the total interval for Orange adds up to 16.66% also.
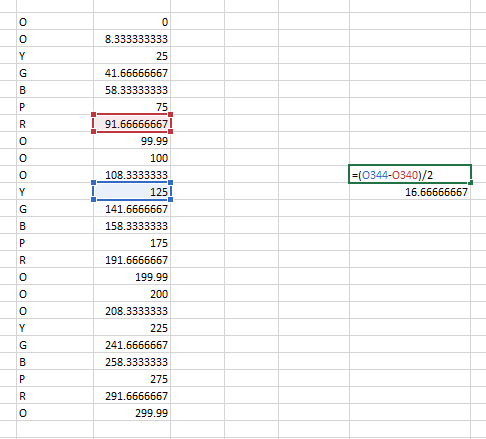
We can see this in the data image below.

The difference between a Red percentage and a Yellow percentage is 33.33%. This makes sense, because this interval should actually have Orange right in the middle, in between Red and Yellow. Thus, Orange would be located at 33.33% / 2, which is 16.66%. That means that the midpoint of Orange should exist at 8.33%. The confusing part is that Orange also needs to be at 100%, which shortens the interval from Red to Orange to 8.33%, instead of 16.66%. However, for some reason CSS computes this irregular difference in intervals in a way that produces even color change. I only got to this conclusion from trial and error and logic.
The confusion is that you would think that Red would stop earlier, because the distance between Red and Orange has been shortened from 16.66% to 8.33%. However this is for some reason not the case. I think it’s just the transition from 100% to 0% is a little squirrely.